A Brief History Of The Color Wheel

 Newton
Newton
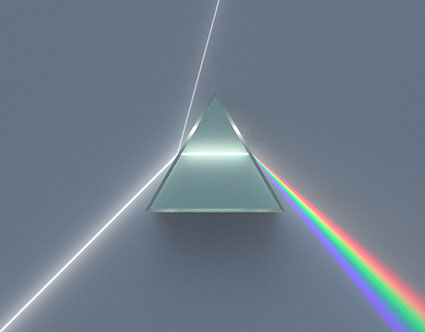
In 1666 the first color wheel was invented in by Sir Isaac Newton best known for his theories on gravity, motion, and light. (His theories on light are detailed in his seminal volume Optiks). Newton used a triangular prism to split a beam of white into a rainbow, proving that light is composed of a spectrum of hues – ROYGBIV. When he wrote down the different hues he made an influential decision to create a circle by connecting the opposite ends of the spectrum red and violet. (Unsurprisingly, if you spin the color wheel quickly, you’ll see white as the colors blend together.) Newton believed colors shared harmonious relationships with one another and went so far as to assign musical notes to each hue. Within this color wheel he rotated geometric shapes to identify different types of relationships.

Runge
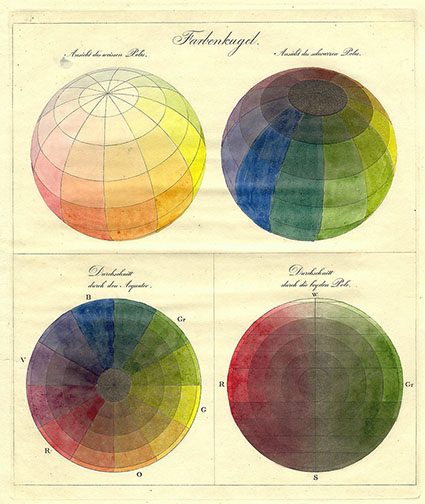
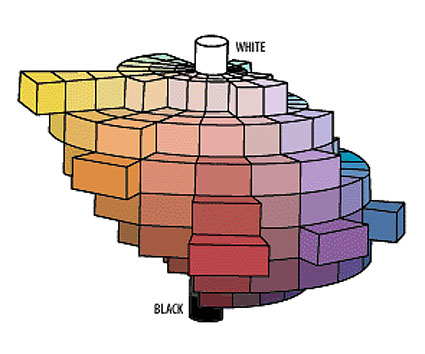
In 1807 painter Philip Otto Runge reimagined the color wheel as a color sphere by painting a color globe using three primaries plus black and white, complete with cross-sectioning.

Munsell
In 1989 Albert Henry Munsell created a three-dimensional model of color in the form of a central cylinder graded from black to white surrounded by a ring of possible hues.


Adobe
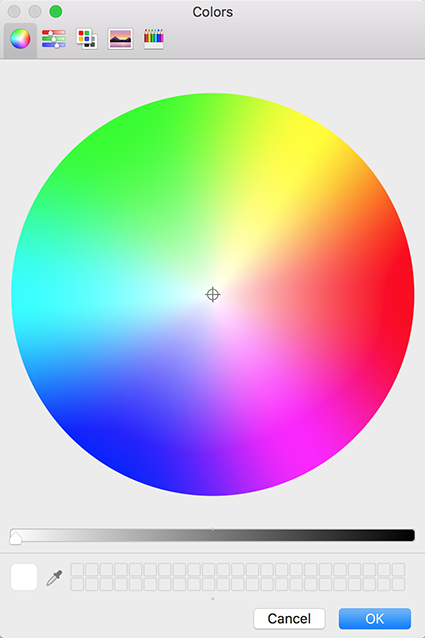
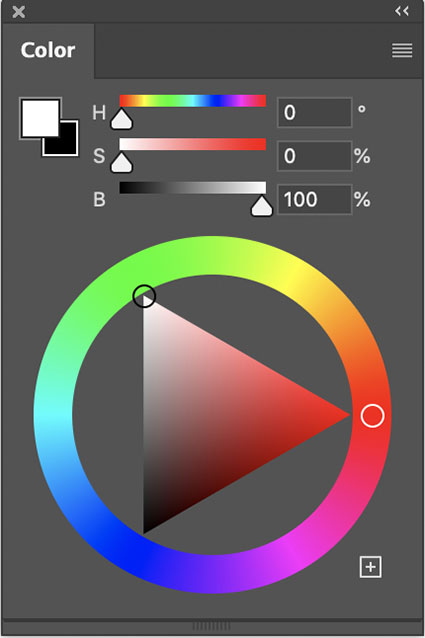
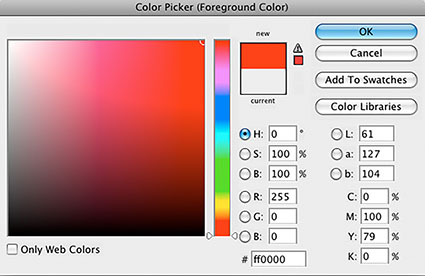
Adobe’s Color Wheel (Window > Color), one of the most used color wheels today, advances this tradition by refining the arrangement of complementary hues from subtractive (pigment or dye) to additive (light) ones, making color theory more precise. While sadly it does not offer a three-dimensional model, it offers other two dimensional graphs, including its classic square that plots all permutations lightness and saturation of a single hue plus a side-by-side rainbow slider to change the hue and gives numerical values for a given hue in four different color spaces – HSB, LAB, RGB, and CMYK.



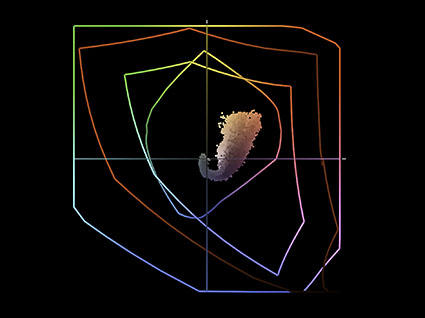
Chromix ColorThink
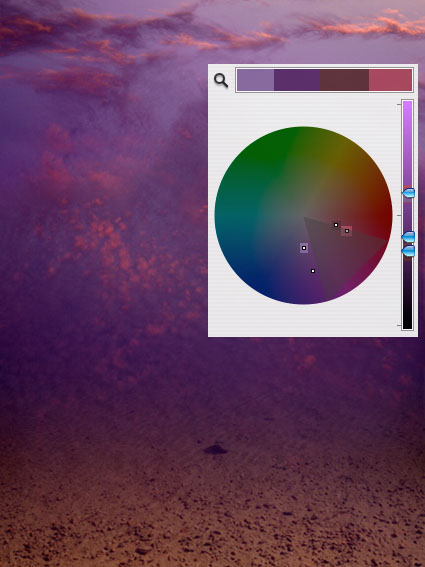
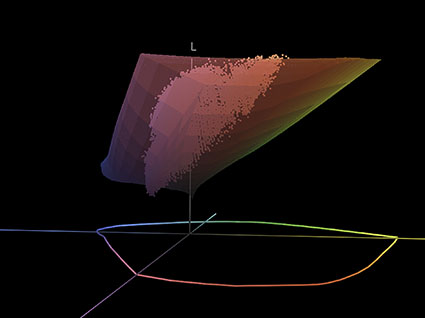
You can find virtual 3D color wheels in programs like Apple’s Color Sync which is designed to show and compare the shape of different color spaces or in Chromix’s Color which can also plot an image within the virtual volume. These models are even more informative because they show that color is not spherical but shaped more like a teardrop. One day we may be able to plot various shapes within them to design new color relationships and to more precisely identify the color relationships within existing images.
Follow up with Why Painters’ And Photographers’ Color Wheels Differ.
Read more in my Color Theory resources.
Learn more in my digital photography and digital printing workshops.