Simultaneous Contrast
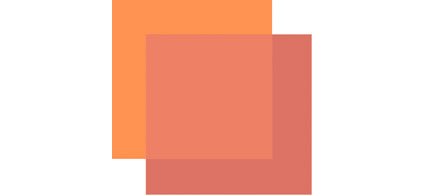
How red is red? That depends in part on its context. We see colors in relationship to other colors in our field of vision. The appearance of any one color is modified by the presence of other colors. (This is a perceptual effect, not a physical effect; while we experience it, we cannot measure it physically.)
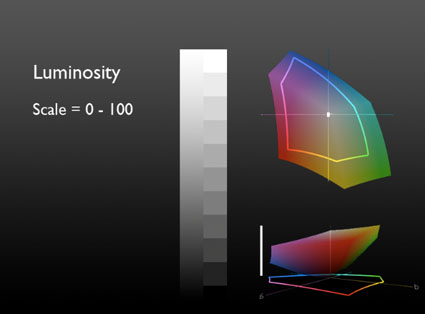
Once you identify the elements in play, you can predict the effect. Simultaneous contrast can occur between any one or multiple components of the three elements of color – luminosity, hue, or saturation.
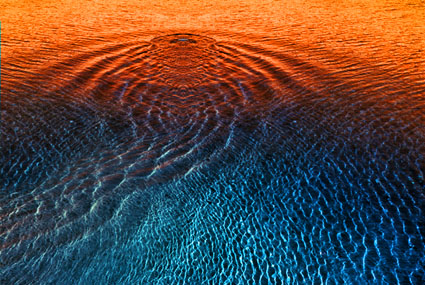
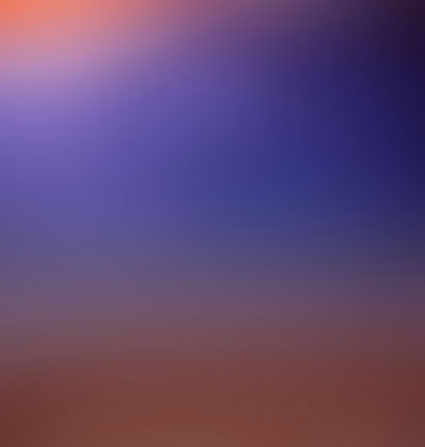
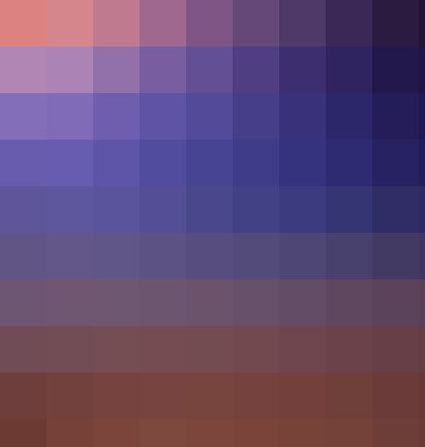
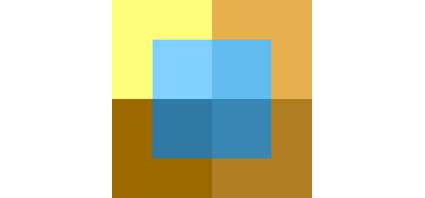
Place dark colors next to light colors and the dark colors will appear darker and the light colors will appear lighter.
Place cool colors next to warm colors and the cool colors will appear cooler while the warm colors will appear warmer. (Additionally, complementary hues increase each other’s saturation.)
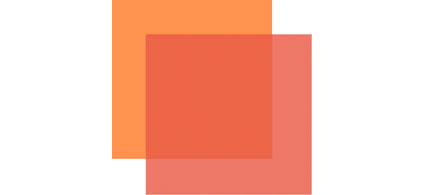
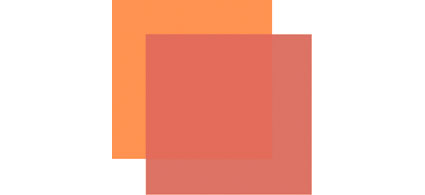
Place saturated colors next to less saturated colors and the desaturated colors will appear less saturated while the saturated colors will appear more saturated. (Additionally, the desaturated color will appear to contain a cast of the saturated hue’s complement.)
Want to make a color appear lighter? Make it lighter or make surrounding colors darker or both. Want to make a color appear warmer? Make it warmer or make surrounding colors cooler or both. Want to make a color appear more saturated? Make it more saturated or make surrounding colors less saturated or both.
Contrast (or lack thereof) is the engine that drives color dynamics. To intensify a visual effect, increase the contrast in the appropriate components of color. This effect is intensified between adjacent colors. It is further intensified if one color surrounds another, partially or entirely. (If a color dynamic is particularly intense it may create the visual appearance of a line separating the two fields of color. Op artists often use these effects to create highly dynamic visual effects that appear to pulsate or move.)
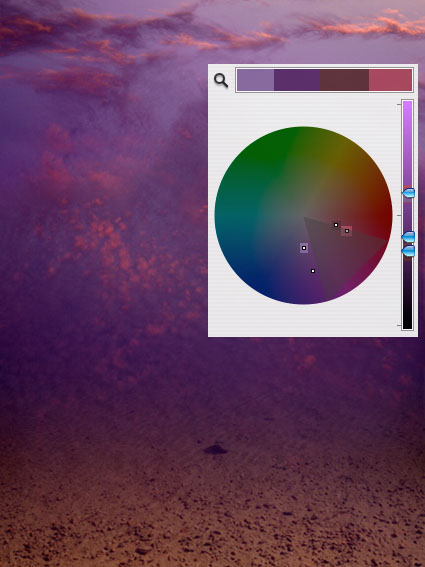
Color management doesn’t yet accommodate these kinds of perceptual effects. Standard color correction strategies don’t tend to address them. But you can incorporate them into your color adjustment methods for greater precision and/or expression. All you need to do is take note of them and make appropriate compensations to achieve the result you desire.