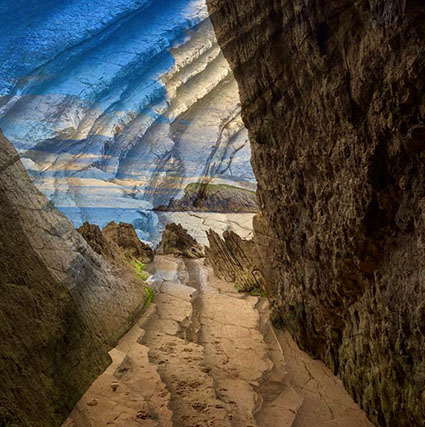
Clouds roll in.


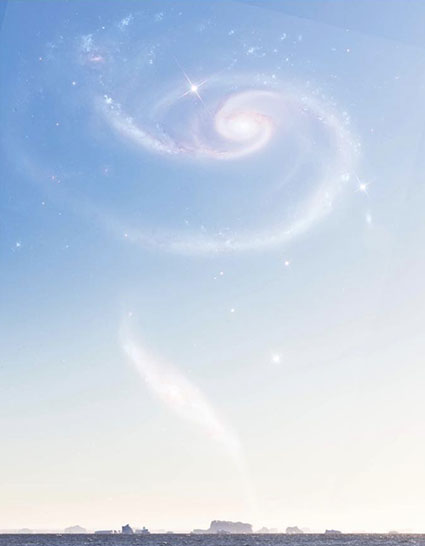
The sky clears.
Sequence can enhance images and may even change the stories they tell.
Sequence
How you present your images can be as important as which ones you select. It’s the art of sequencing (and it is an art), which involves specific techniques that you can learn. What are some of the guiding principles involved? Here are a few.
Quality
Start strong. Finish strong. Make getting there interesting. Whether a symphony, a novel, or an exhibit, it’s good advice for arranging any creative project.
Identifying your strongest image is essential. It sets the highest level of quality, against which all others will be measured. It alone may help you create an appropriate structure for the rest of your work. This singular image is often used to lead a body of work (in the announcement of your project and possibly as the first images seen in the sequence), becoming the most frequently viewed image.
While you may want to arrange your images from strongest to weakest for your own information, you certainly don’t want to present them to other people this way. Instead, you want to tease out your strongest images along the way, sustaining attention toward a strong finish.
While not every image you include in a project needs to be equally strong, a majority of images included should be representative of your best work. The rest should be almost as good. Use lesser images only when they help illustrate essential points that would otherwise be overlooked or add complexity and dimension.
No amount of arranging will make up for the lack of high-quality work. It may be easier to build mass into a project by including lesser amid stronger works; this is rarely an effective strategy. Quality makes the primary impact. Volume is secondary. Even if taken to an extreme, a large dose of average work is far less impressive than a small dose of high-quality work.
To sequence a project, you can use the metaphor of building a fence. The strongest pieces can be thought of as posts. The less strong pieces can be thought of as rails. You want to start and end with the very strongest pieces to create a strong structure. You want to periodically reinforce runs of less strong units with one or more stronger units. You don’t want long runs of rails without posts, or the structure may fail. A fence made only of posts becomes something else entirely, a wall with no variation or grace. The number of strong pieces you include determines how long your fence can be before it gets weak or falls apart.
Story
It’s helpful to identify the story you’re telling. This will impact not only your selection of images but also your presentation of them. Think of each individual picture as a chapter in a book. Simple phrases and sentences can help you. You can logline the entire story, and you can also logline single images (if not every image, then key images that mark transitions) to better understand the function they serve.
Read More