See Color In New Ways With Photoshop’s Gradient Maps


–
Whether used subtly or dramatically, Photoshop’s Gradient Map color adjustment tool can open up new ways of seeing and working with color for any artist. Photoshop’s Gradient Map assigns new colors to existing brightness values. With it, you can enhance existing colors, transfer colors from one image to another or create entirely new color relationships. It can be wild!
The Gradient Map interface looks difficult to use, but with a few pointers, you’ll find it surprisingly easy to use. While you can apply a Gradient Map directly to a layer (Images > Adjustments > Gradient Map), I recommend you apply Gradient Maps as adjustment layers (Layer > New Adjustment Layer > Gradient Map) to take advantage of both the greater flexibility and control you’ll gain over the final effect.
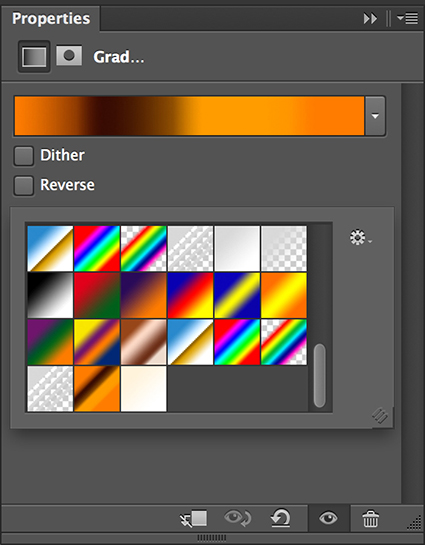
Once activated, there are a number of default presets you can experiment with, but it’s most likely that you’ll want to create your own. Simply click on an existing gradient in the Properties panel to activate the Gradient Editor. Click New. Click at the bottom of the gradient to add new colors. A pointer will appear; double-click it or the Color box to choose a color. You can move the pointer to direct the color into different tonal values. (Move left to target darker values and right to target lighter values. Alternately, enter a new number in the Location field.) The diamonds left and right of it will control how each color fades into surrounding colors. You can add dozens of different pointers/colors, but for most applications, I recommend you restrain yourself to as few as possible. You can delete a pointer/color by clicking on it and clicking Delete or by pressing the Delete key. When you create an effect you’d like to use more than once, type a Name and click Save; you can easily store, retrieve and share these GRD files.
The color effects you can generate with the Gradient Map are so powerful and so varied, you simply must spend a little time experimenting with it to truly understand both how far you can go and how subtle you can get. Consider this kind of visual research time well spent.
After you’re done experimenting, then it’s time to deliver. Working with the Gradient Map often takes a little finessing. You’re likely to be a little disappointed if you try and get the perfect colors with the Gradient Map alone. You can spend a great deal of time picking and re-picking colors until you get it just right. Instead, try working more broadly, getting close to a desired effect and then fine-tuning the results.
Read details on how to do this on Digital Photo Pro.
Once you’ve mastered the interface, the real challenge begins—visualizing color possibilities. Previsualization can only go so far; instead, use software as a tool for visualization. Instead of rushing to a single finished result, I prefer to work on multiple copies of an image to make side-by-side comparisons of a set of variations. The possibilities are seemingly so limitless that you must perform experiments to find the best solution. If your experiments are both targeted and iterative, you’ll generate many solutions that are more likely to be optimum.
Here, a little color theory can be useful. Use dark colors in shadows and light colors in highlights; otherwise, you may posterize or solarize. Use analogous colors (similar color families) to create transitions; transitions between complementary colors tend to get muddy. Variations on earth tones work well for both realistic and antique effects. Variations on warm colors can add intensity, even fire. Variations on cool colors can generate nocturnal and even aquatic effects.
Photoshop’s Gradient Map is an exotic color adjustment tool that can be a real game changer. If you truly understand the possibilities this tool opens up, you’ll have learned to see in new ways. What could be more valuable?
Read more at Digital Photo Pro.
Learn more in my digital photography and digital printing workshops.


No Comments